728x90
html 코드 중 div는 가운데 정렬이 정말 힘들다
뭔가 이상함 ㅋㅋㅋㅋㅋ
수십번의 시행착오 끝에 깔끔한 더보기 가운데 정렬 코드 완성
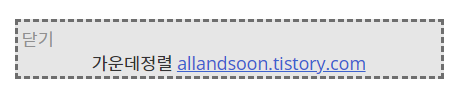
더보기 가운데 정렬

완성 사진을 본다면 위랑 같다.
더보기
★가운데정렬 allandsoon.tistory.com
여기에 쓰기★
코드는 아래와 같다
<div id="BoxCenter2" class="txc-textbox" style="border-style: dashed; border-width: 1px, 1px, 1px, 1px; border-color: #6E6E6E; background-color: #e6e6e6; padding: 3px;" data-ke-type="moreLess" data-text-more="더 보기" data-text-less="닫기"><a class="btn-toggle-moreless">더 보기</a> <div class="moreless-content"><p style="text-align: center;"> ★가운데정렬 <a href="allandsoon.tistory.com">allandsoon.tistory.com</a><br/> 여기에 쓰기★</p> </p></div></div>
728x90
'기타 > 생활정보' 카테고리의 다른 글
| 유투브, 티스토리 썸네일 (0) | 2020.11.23 |
|---|---|
| [html 코드] 색깔 이름 알기 (0) | 2020.11.17 |
| [html 코드] 소제목 & 더보기 (0) | 2020.11.12 |
| 티스토리 블로그 배너 만든 '미리캔버스' (0) | 2020.11.03 |
| 오프린트미 명함 소량 제작 (0) | 2018.05.07 |




댓글